安装部署:
开发环境:
后台服务器端采用 Java 、SpringMVC。
数据存储到 \demo_web\WEB-INF\FileDatabase.txt 文件中,不需要依赖DB。
采用 Eclipse Java EE IDE for Web Developers,Eclipse Version: Photon Release (4.8.0)。
服务器:tomcat-7.0.90。
工程导入eclipse:
demo_web.zip 是直接将 eclipse 工程打成的压缩包。
您可直接解压到 eclipse 的 workspace 下,导入 Existing Projects into Workspace 工程即可。
部署方法:
配置 tomcat 与 eclipse 关联,将工程 add 进 tomcat 应用列表,启动 tomcat 即可。
操作步骤:
访问:
在本机部署时,可以通过 http://127.0.0.1:8080/demo_web/view?path=index 访问主页。
创建模板:
创建模板分为三种模板类型:表单绑定、单元格绑定、表格绑定。
demo_web 压缩包中还包含了三个模板 SSJSON 文件:表单绑定示例、单元格绑定示例以及表格绑定示例,可供用户进行创建模板的操作。
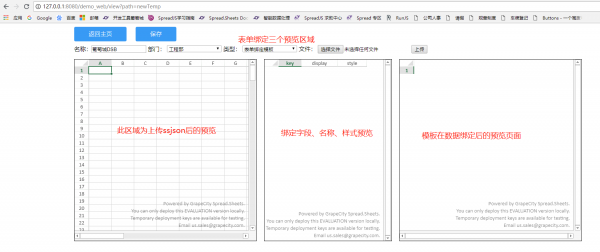
表单绑定预览区域说明:如果选择模板类型下拉菜单,预览区域会随模板类型不同而发生变化,单元格绑定和表格绑定只有 ssjson 模板预览一个区域。如图:

图1:创建表单绑定模板页面
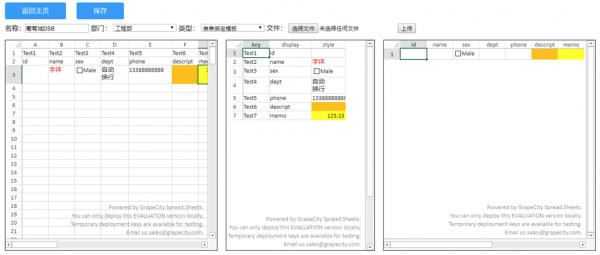
4.表单模板上传成功后,预览页面的效果如下图:

图2:上传表单绑定模板后的预览效果
5.如果需要上传单元格绑定模板或者表格绑定模板,需要先点击“类型” 下拉菜单,选中对应类型后再执行上传操作。
6.在上传完模板并填写完模板基本信息后,点击保存按钮即可。
管理模板:
管理模板列表中展示了系统中已创建的模板信息。
点击对应模板的下载按钮,可以下载该模板的ssjson文件,可以直接导入至SpreadJS 设计器中进行修改。
点击对应模板的填报按钮,可以进入表格填报页面。
填报:
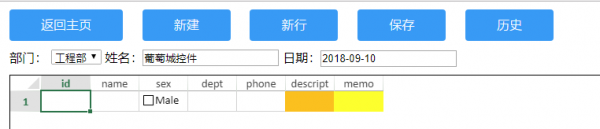
以表单绑定模板为例,如图所示:

图3:表单绑定模板填报页面示例
2.新建:重新载入当前模板,不保留已经填写的所有数据。
3.新行:为填报数据添加一个新行,对应绑定的dataSource多一个数据元素(单元格绑定模板无此按钮)。
4.保存:将填报数据保存到后台文件中。
5.历史:当前模板填报提交的历史数据。
历史数据列表:
如图:点击查看可以查询本次填报的历史数据。

图4:填报历史数据列表页面
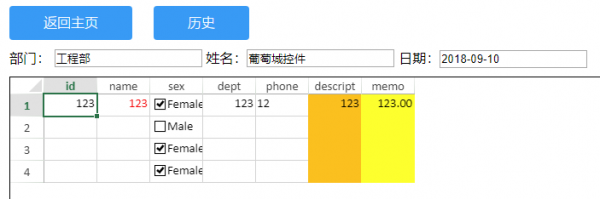
历史数据:
如图:

图5:填报历史数据页面
QA:
Q:局域网无法访问?
A:此Demo中采用的SpreadJS控件是未授权的,只能在本机操作。
Q:表单绑定模板,怎样自定义绑定字段?
A:您可以将表单绑定模板示例.ssjson导入到设计器中查看,表单绑定模板第一行是dataSource对应的字段名,第二行为展示的字段名,第三行为表格对应的样式。
Q:单元格绑定模板,怎样自定义绑定字段?
A:您可以将单元格绑定模板示例.ssjson导入到设计器中查看,绑定dataSource对应的字段名是以 [field] 的方式定义在对应的单元格中。
Q:表格绑定模板,怎样自定义绑定字段?
A:在表格模板中表头下面的第一行中,可以 [field] 的方式定义列名,在代码中可以创建new GC.Spread.Sheets.Tables.TableColumn() 实例,用以映射列名与绑定字段的关系,具体方法可以参考官网的学习指南中表格绑定的demo,demo地址:https://demo.grapecity.com.cn/SpreadJS/TutorialSample/#/demos/tableBinding
本demo中也采用了这个方法。
Q:表格填报时,新行的样式与前面的行不匹配?
A:由于表格的模板设计样式非常灵活多样,因此本demo只采用了复制上一行样式的方式对新行进行设置,具体应用当中可以根据需求自行设置表格样式。
下载 SpreadJS 结合 Java 使用的 Demo 地址:https://demo.grapecity.com.cn/SpreadJS/Java/demo_web.zip
关于葡萄城(https://www.grapecity.com.cn/)
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!





