网站运营优化是一个长期不断积累、完善的过程,这不,今天又新发现了一个网站问题:织梦内容页图片显示的地址是相对路径!在SEO领域大多数人都认为搜索引擎更喜爱绝对地址,而且百度在排名展现上展示的也是绝对地址。所以说,这里最好能够把相对地址改成绝对地址的形式。今天,就给大家介绍一下,我是如何把织梦内容页图片的相对地址转换成绝对地址的,希望对大家能够有帮助和借鉴的意义。
查看了网页的源代码,除了内容页上传的图片地址是相对地址外,其他的地址都是绝对地址。也就是说,我只要把织梦文章内容页的图片地址修改成绝对地址即可。如何把内容页图片地址修改成绝对地址呢?
大家都知道,当我们在上传文章的时候,程序会把文章内容、地址以及图片地址都上传写入到数据库,把对应的图片上传到图片目录(织梦默认图片目录:uploads)中去。这样,当前台请求服务器的时候,服务器会把请求的数据发送给客户端,在浏览器解析文章数据的时候,遇到图片地址会再次请求服务器,通过图片地址去服务器端下载图片,直到整个文章及图片内容在浏览器中被完全的解析显示出来,这才就算完成了客户端向服务器请求数据的一次过程。
明白了上面的一个过程,对于图片路径的处理就应该知道要分2步处理了。一:对已经上传的图片的路径处理。二:后期添加文章的时候,如何保证上传到数据库的图片路径是绝对路径。


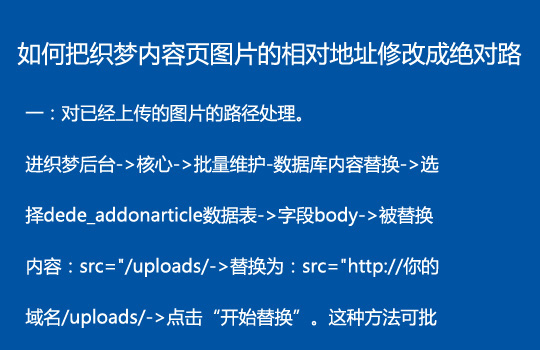
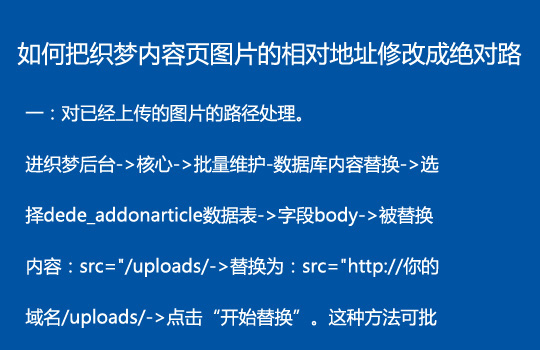
如何把织梦内容页图片的相对地址修改成绝对地址
一:对已经上传的图片的路径处理。
之前谢羽SEO这个网站上线的时候,并没有发现内容页图片的路径是相对路径。也就是最近,我查看源代码的时候才发现的。现在这个网站的文章已经很多了,而每个文章中我都配了图。也就是说,这些文章内容页图片的路径都是相对路径,如果要改成绝对路径的话,每一篇文章内的配图路径都要改。
那该如何改呢?这里提供2中方法:
1、进入网站后台->找到文章->点击修改->修改图片地址,把主域名加上即可。这种方法比较基础,适合网站上没有多少文章的情况。如果文章较多,不建议使用此方法。
找到文章->点击修改->修改图片地址,把主域名加上即可。这种方法比较基础,适合网站上没有多少文章的情况。如果文章较多,不建议使用此方法。
2、进织梦后台->核心->批量维护-数据库内容替换->选择dede_addonarticle数据表->字段body->被替换内容:src=/uploads/->替换为:src=http://你的域名/uploads/->点击开始替换。这种方法可批量替换地址,减少了手工替换的工作量,非常方便。
二:后期添加文章的时候,如何保证上传到数据库的图片路径是绝对路径。
通过步骤一可以把之前已经上传的内容页的图片地址修改成绝对路径,而后期我们该如何保证新添加文章的时候,内容配图地址会自动采用绝对地址的形式?接下来给大家介绍具体的解决方案。
此方法针对织梦CMS系统有效:
找到include\dialog\select_images_post.php,对代码进行修改:
把$fileurl = $activepath.$filename;
换成:
$fileurl = ‘你的域名.$activepath.$filename;至此,问题完美解决。
上面的方法可以把织梦内容页配图的相对地址有效地转换成绝对地址,不知道你看懂了没有。这个和技术有点挂钩,不懂技术的人可能有点疑惑。如果你真的还有什么不明白的地方,可以加我微信直接通过微信我交流。谢羽SEO站会长期更新SEO干货知识,欢迎多多关注和支持谢羽!
作者:谢羽
版权声明:本文由谢羽SEO授权发布,原创来源www.xieyuseo.com 转载请保留此声明。
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!




