这篇文章主要介绍了HTML用户注册页面设置源码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

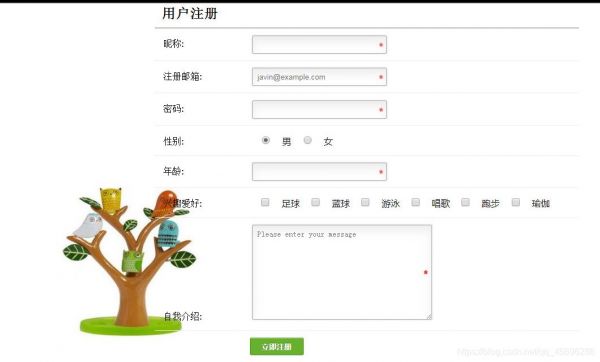
设计上图中的网页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
form{
width: 800px;
height: 700px;
border: 1px solid red;
margin: auto;
background: url(images/tree.jpg) no-repeat -40px 300px;
}
form h3{
margin-left: 200px;
}
p{
margin-left: 200px;
}
hr{
margin-left: 200px;
}
.a1{
margin-left: 85px;
}
.a2{
margin-left: 110px;
}
input,
textarea
{
background: url(images/attention.png) no-repeat right;
}
button{
margin-left: 200px;
background: rgb(81, 187, 125);
color: white;
}
span#as:hover input{
width: 300px;
height: 40px;
}
</style>
</head>
<body>
<form action="">
<h3>用户注册:</h3>
<hr>
<p>用户昵称:<span class="a1" id="as"><input type="text" required placeholder autofocus></span> <hr></p>
<p>注册邮箱:<span class="a1" id="as"><input type="email" required placeholder="javin@example.com"></span><hr></p>
<p>密码: <span class="a2" id="as"><input type="password" required placeholder></span><hr></p>
<p>性别:<span class="a2">男<input type="radio" name="1" checked>
女 <input type="radio" name="1"> </span><hr>
</p>
<p>年龄:<span class="a2" id="as"><input type="number" name="number1" required placeholder></span><hr></p>
<p>兴趣爱好:<span class="a1">
足球<input type="checkbox" name="1">
篮球<input type="checkbox" name="1">
游泳<input type="checkbox" name="1">
唱歌<input type="checkbox" name="1">
跑步<input type="checkbox" name="1">
瑜伽<input type="checkbox" name="1">
</span><hr></p>
<p>自我介绍: <span class="a1"><textarea name="abcde" cols="30" rows="10" required placeholder>Please enter your message</textarea></span><hr> </p>
<button type=submit>立即注册</button>
<div></div>
</form>
</body>
</html>
到此这篇关于HTML用户注册页面设置源码的文章就介绍到这了,更多相关html用户注册页面内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/web/748567.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!