这篇文章主要为大家详细介绍了Ajax实现页面无刷新留言效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
利用Ajax实现页面无刷新留言效果
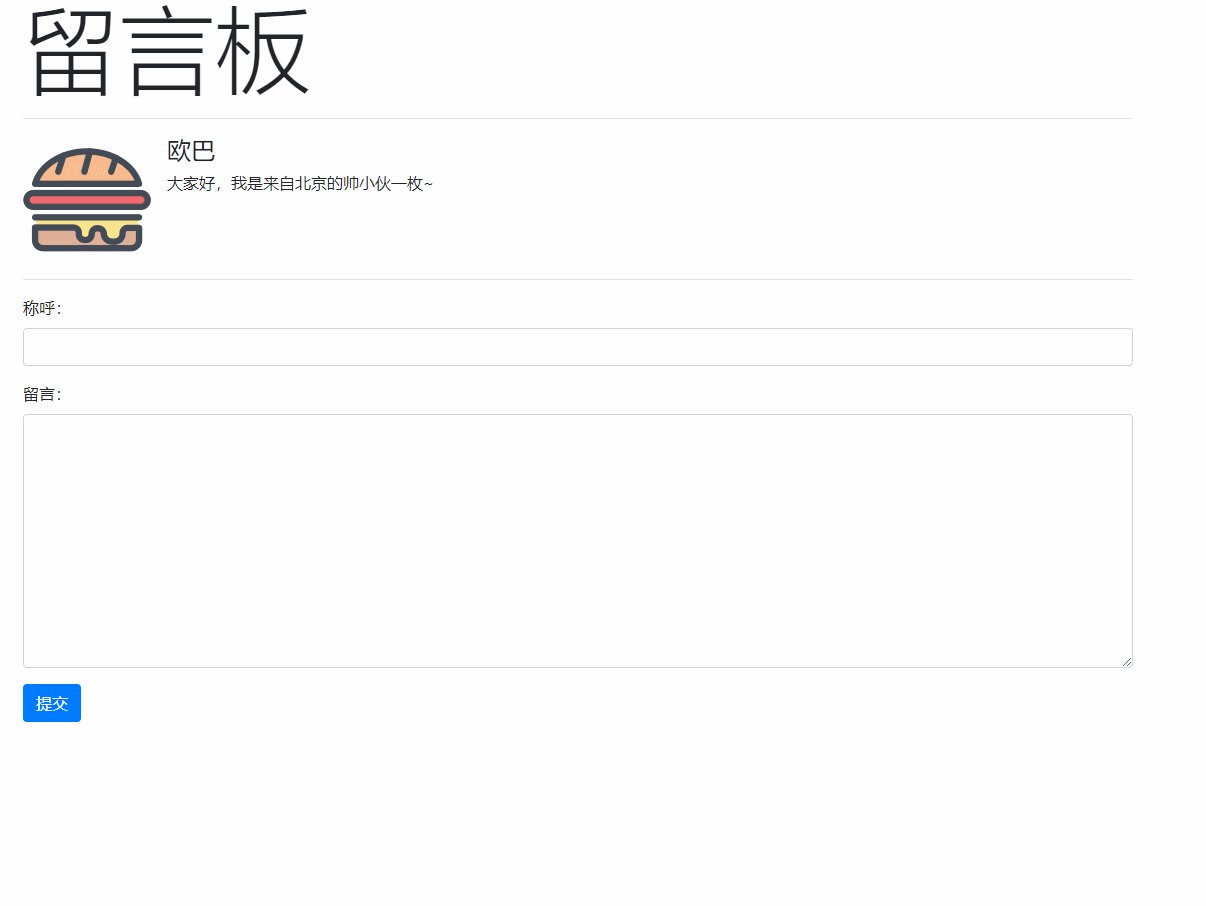
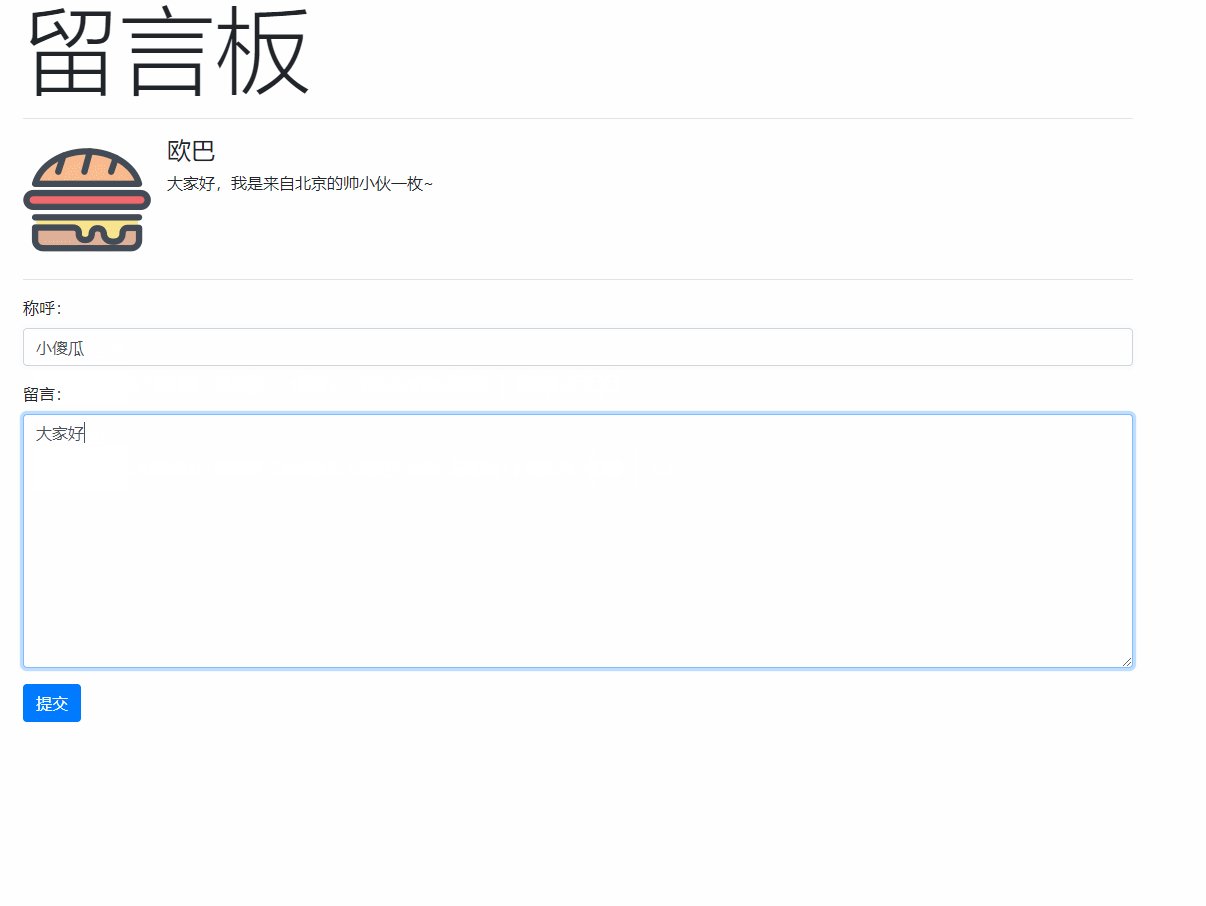
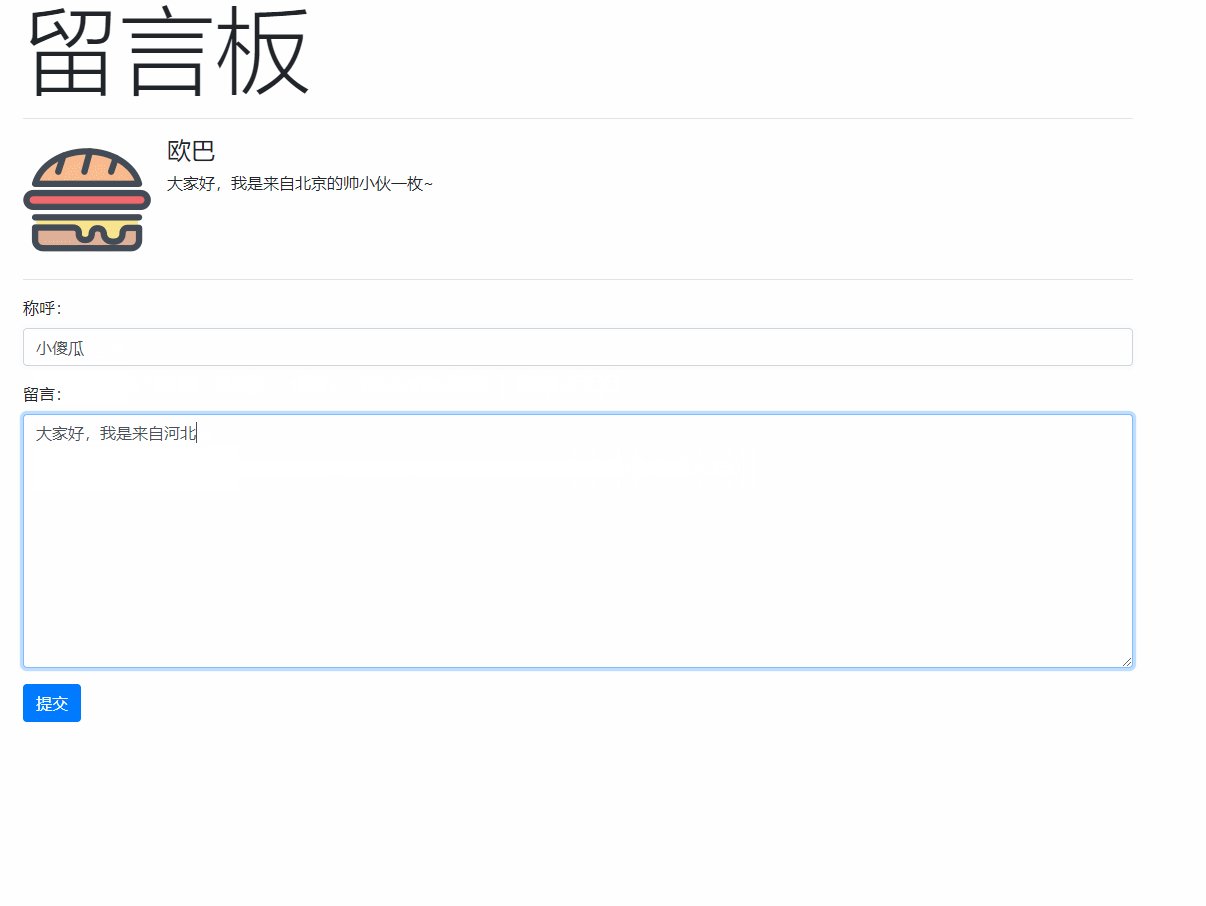
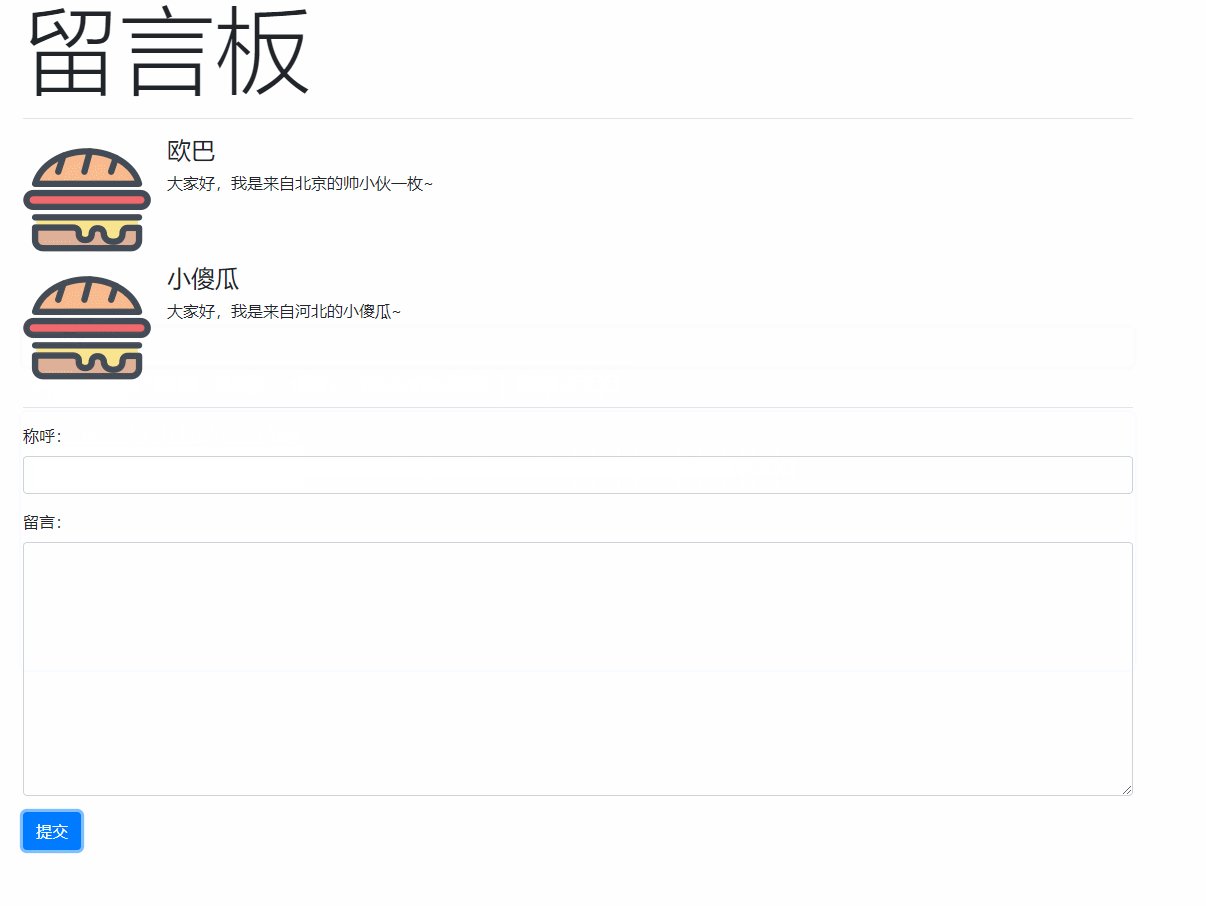
实现效果
前言:在百度贴吧,以及一些论坛中,当你回复或者评论完毕之后,从来没有见过页面重新刷新加载的效果,那么这个究竟是怎么做成的呢,也就是利用Ajax技术,页面无刷新效果,废话不多说,直接上代码。

实现效果
html部分:
留言板
css部分:
css部分引用了bootstrap.css
js部分:
//———————————实现页面初始化数据 Start———————————
//————————————实现页面初始化数据 end————————
//————————实现页面添加留言功能 Start——————————
//——————————实现页面添加留言功能 end————————————
大概介绍就说到这里吧,有疑问的以及有好的想法的欢迎大家前来评论。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
来源:脚本之家
链接:https://www.jb51.net/article/202574.htm
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!









