FrontPage视频插入该怎么实现呢?今天我们就来看看网页插入视频的教程。
打开FrontPage,打开或新建网页。
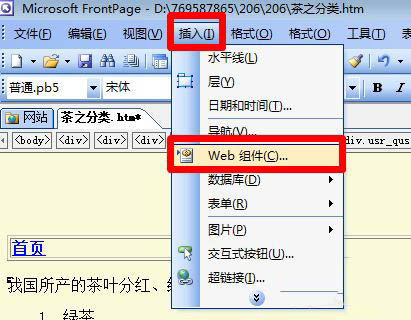
点击【插入】,选择【web组件】。

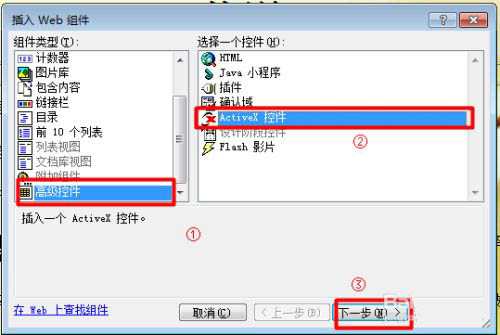
选择【高级控件】,选择【ActiveX控件】,点击下一步。

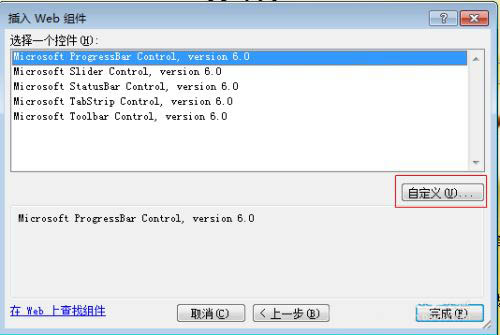
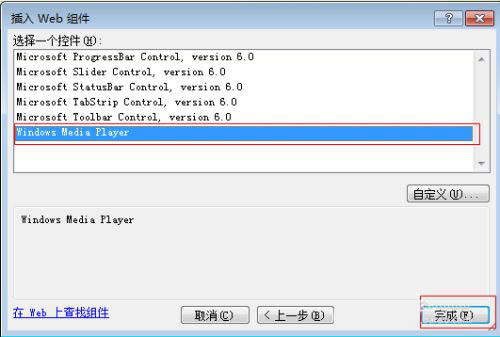
自定义选择播放器,点击【完成】。


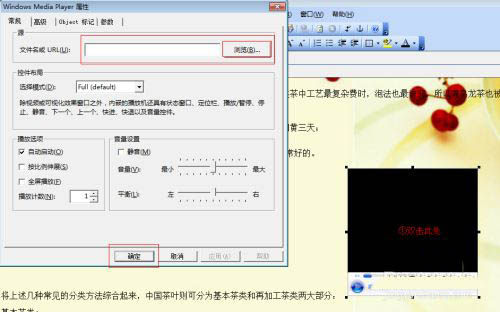
双击播放器,导入视频文件,点击【确定】。

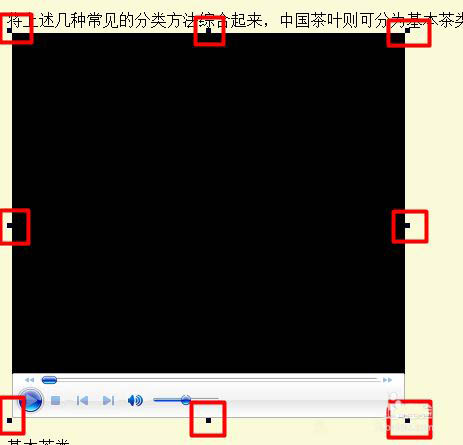
小提示:播放器页面是可以自己调节大小的!

来源:脚本之家
链接:https://www.jb51.net/frontpage/766364.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!





