网站落地页作为最终用户想要确定购买服务和产品的页面,如何让用户打开网站落地页,就萌发出想要完成下一步的支付行动。因此,我们在设计网站落地页的时候,就需要给用户提供这样的信息,以便让用户留下好印象。那么,如何设计网站落地页才能把网站转化率提高。
1、网站落地页内容抢眼

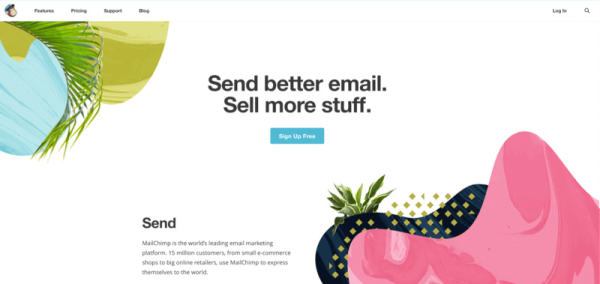
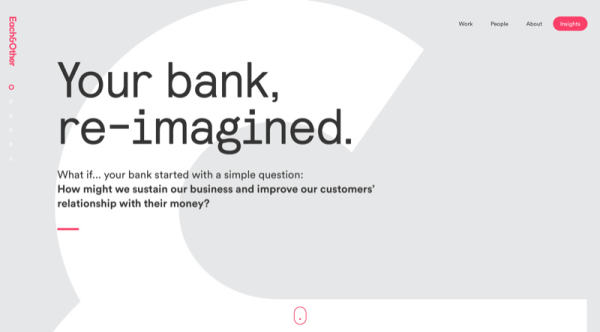
当用户看到网站落地页的时候,就被标题所吸引。让用户知道想要买什么,通过好的标题,传达出网站为客户提供什么服务。
2、优秀的网页样式

文字文本需要时刻保持好的样式,错乱和排版问题的样式千万不要出现在落地页中。例如,采用黑色背景使用白色字体,就会让用户很容易区分,这也为网站带来很多好处。
3、采用按钮形式

使用按钮的形式,刺激用户的购买欲望。因此,在设计按钮的时候,就需要采用品牌颜色,将他们配置在画面中显眼的位置。
4、背景图片要求

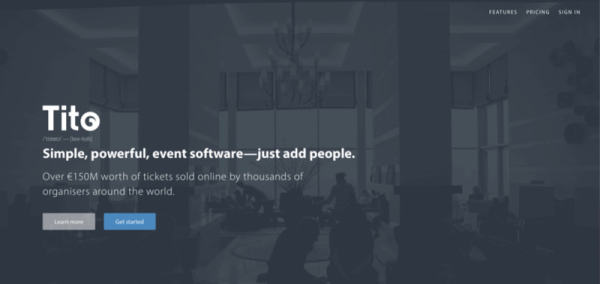
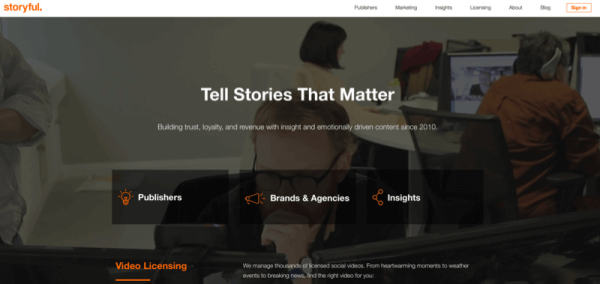
网站落地页都是采用大尺寸背景图片,这在行业形成惯例。而且在尺寸和文件大小都上面都需要保持图片调整为 1400 到 1600 像素,这种目的就是让背景图片看起来更加清楚。虽然会导致网站加载速度慢,影响该网站的加载时间,但这种取舍很值得。
5、背景视频

将背景图替换为视频,这种形式在网站优化也是非常有必要的。但是,必须采取了缩短视频的持续时间,一般控制在10- 20 秒之内。
6、打造品牌和导航

准备好有魅力的标题,加入按钮和背景图片,网站落地页还必须要包含打造品牌与导航,利用背景图片设置分隔,让Logo和导航菜单变得更显眼,让最重要的操作脱颖而出。
网站落地页需要加入改善外观,用暧昧的文字会让用户感到迷惑,要有能让用户能充满自信的按下按钮这样的心去设计。更多网站优化技巧联系河南宪胜电子商务有限公司。
版权所有濮阳网站建设:http://www.xianshengdz.com/原创文字,转载请注明出处,并保留本链接,否则我们将采取措施惩罚抄袭者,谢谢配合!
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!






