最近热门的几篇技巧好文:
提升用户体验的最好的方法,或者更确切的说让产品更棒,都可以归结为让用户使用产品的整个体验更为简单。而对于如何提升登录过程的体验你有许多可以做的。
这里我们将探讨提升登录过程体验的五种方法,首先会提到两种不同的登录类型,紧接着我们将会讨论标签的重要性和资源占用的问题。
登陆类型:
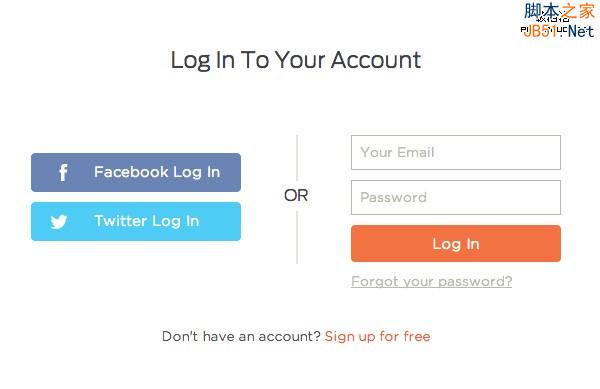
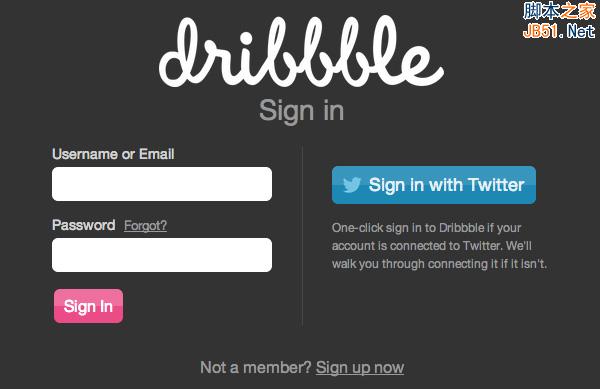
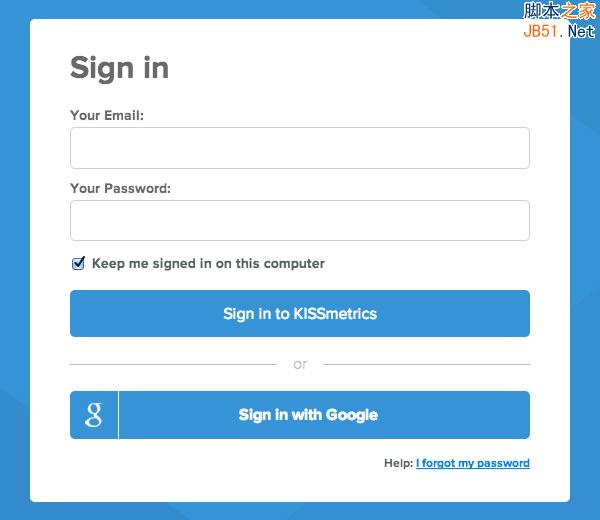
用户通常有两种不同的方式来登录一个网站。最新的一个方式是通过某社交网站的账号采用第三方授权登录的方式,这种方式在很多app上都可以看到。对于一个新的app或者产品而言,如果不想打搅用户去填写创建一个账户,这是尤为正确的一个做法。譬如通过Facebook或者Twitter去登录是轻而易举的事情,因为你只要点击一个按钮,然后等上几秒钟去连接上社交网站就可以了。
另外一种方法是通过提供用户名或者邮件地址以及密码来登录。这是一种比较常用的且可以提升其用户体验的登录方式。这里所说的技巧也是和这种登录类型相关的。所有登录类型都各有利弊,而现在我们主要讨论一下如何提升这种比较典型且传统的登录方式的体验。
1. 允许邮箱登录
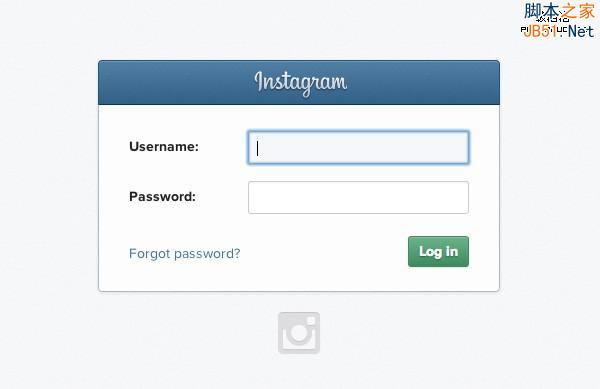
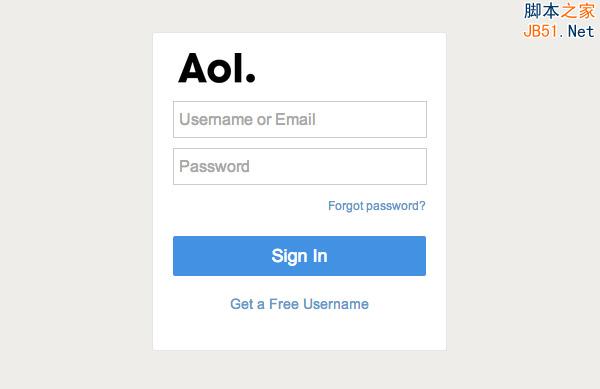
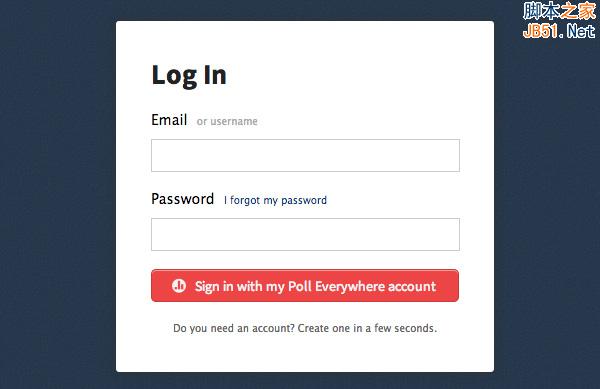
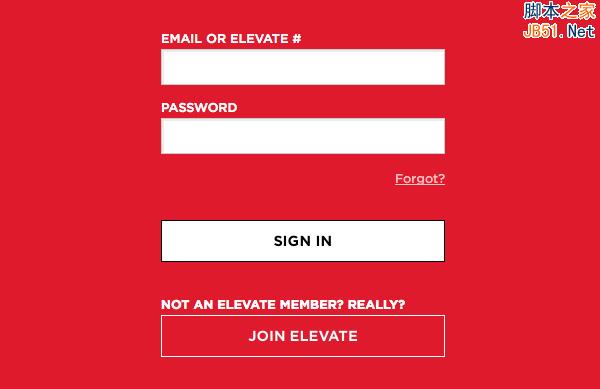
我们常常能看到一个网站在注册的时候不需要填写用户名。使用邮箱去登陆也是很正常的,对吗?要么使用用户名,要么使用邮箱,我觉得这都没什么问题。请两种方式都允许,我的问题就是当邮件登陆也应该被允许的时候为什么只认用户名呢。
我有遇到过那种用邮箱或者用户名都可以登陆的,但标签信息只显示“用户名”,设计上这是一个缺陷。


总的来说是这样的,通常用户使用的都是相同的邮箱地址登陆,但并不一定使用的是相同的用户名。比如说,我Twitter账号的用户名和我Instagram的用户名就不一样,因为有用户在Instagram上已经注册使用的用户名跟我在Twitter上使用的一样,就是这么巧。
而且除此之外,我OKCupid账户的用户名跟其它账户也不一样,而这一回是我故意的,因为在OKCupid里我不想让别人知道我的全名。然而,所有的这些账户都可以使用相同的邮箱登陆。不管什么方案,在登陆的时候用户名和邮箱都被允许使用的话对用户来说的确将会方便很多。
2. 提供一个清晰的错误提示信息
说到登录,你为用户提供的反馈信息是多了还是少了其实是比较讲究的。信息过多可能就会被黑客利用,而信息过少可能又会增加用户的困惑。
我们得承认那种系统自动生成的错误提示比如“无效的输入”对用户来说并没有帮助。错误提示应该用比较通俗易懂的语言。


如果你想在用户体验上更好,你可以使用Javascrip来帮助用户提前确认输入信息的正确性。 有一个最好的案例,就是在智能手机上用户错把.com输入成了.con或者说小点也忘了输入,系统都可以识别并且及时提醒。在用户点击提交或者在输完所有信息前就可以预先看到反馈信息,知道自己输入的信息正确与否。而用户的生活也因此变得更简单,因为它节省了用户的时间。(如果你有安全方面的担忧,错误消息提示信息不用特别的具体)
3. 为用户提供找回密码的链接
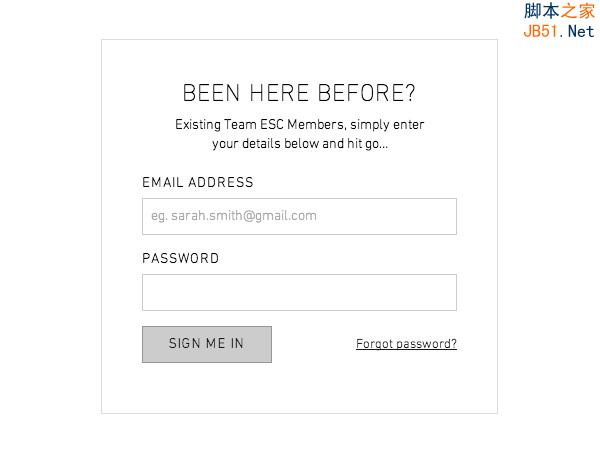
你可能会觉得这是显而易见的事情,但有些网站就会忽略掉它。你常常会想要一个链接来找回忘记的密码。(忘记用户名也是!)不要将这个链接藏起来或者要让用户经历多次失败的尝试、历经千辛万苦才找到它。要让它时刻准备着。它并不一定要在显而易见的地方;它也不是说有那么重要;但它就是应该出现在登录表单的周围。



4. 别干扰用户
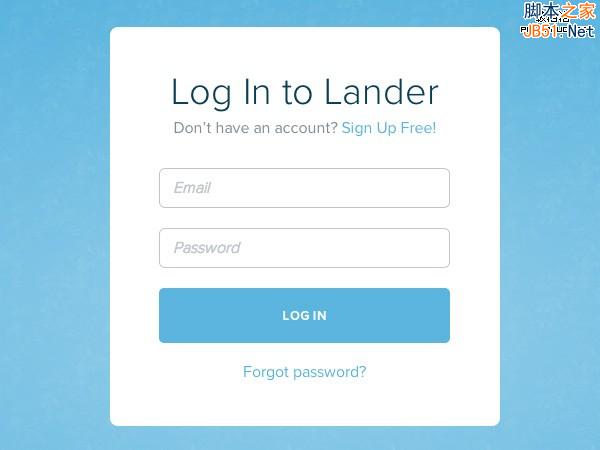
一般来说有两种方式来设置登录,一种是在页面上方的窗口登录,还有一种是有单独的一个登陆页面。
对于采取单独页面的登录方式的确是有一些优势的。然而,如果你采取了这样的方式,请记住在登录页的周围不要有太多的干扰信息,你首先想要的是用户登录进账户,然后才是产品推广诸如此类的信息。用户登录后,想要推销一些东西给用户就会变的容易许多。
此外,我要提到保留和转换的问题。对于用户来说干扰越少,用户就更轻易的可以登录,使你进一步推销产品。如果这种方法对于注册表单和结账系统都奏效的话,那么也应该同样适用到登录。而且页面上的无关的条目少了,加载的速度也会变快的。


5. 重要的标签
任何表单(控件)上的文案及位置都很重要。你无论做什么,不要把“提交”的按钮写成“提交”,而是用“登陆”代替。就是这么简单。这样可以让用户知道和预想到点击后的确切的事情。
它提高了用户体验并且对你来说帮助很大。避免只有一个输入框让用户填写,至少也要放一个图标在里面,但最好还是使用一个输入标签来提示用户该填写什么。不要忘了明确,用邮件和用户名的方式都可以登录。


总结
好了,要说的就是这些。5种巧妙的提升登录过程用户体验的方法。我希望这几条能对你有所帮助并且按照你所期望的那样去使用。它们能让用户的登录过程很顺畅,一切都是为了让事情变得更加简化和方便!
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!







