本周我们带来的前端推荐包含当前热门的bootstrap,html5,css3等技术内容和新闻话题,如果你还想近一步学习如何开发,还可以关注我们的极客课程库,里面涵盖了现代开发技术的‘学’与‘习’的全新功能。希望对大家有所帮助!原文来自:极客标签
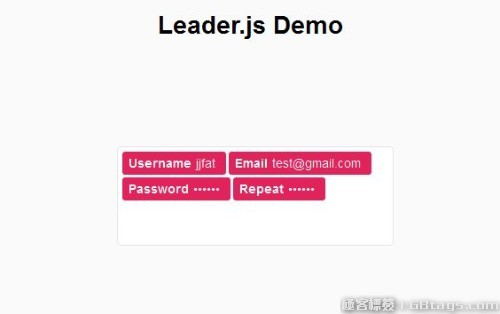
移动设备表单输入设计体验 - leader.js

为了帮助降低移动或者手机端输入的操作复杂度,leader.js提供了一个相对更简单的输入体验,你只需要输入表单内容回车即可完成输入,非常方便。
Javascript游戏,街头霸王

有没有让你想起点什么?我想到的是院子里的大槐树,一台小霸王游戏机和一位儿时的伙伴。
CSS Guidelines (2.1.3) – 书写高效,可维护可升级的CSS用户指导手册

可扩展可管理的高级高效咨询的用户指导手册。
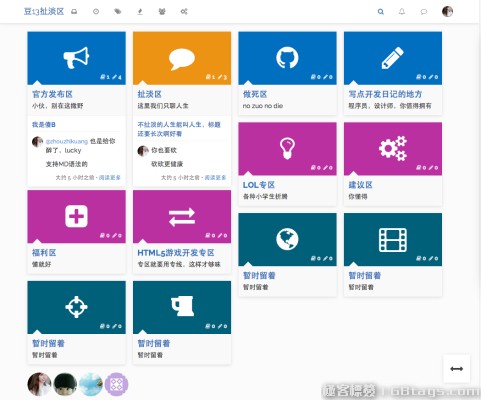
NodeBB,一个基于nodejs的响应式论坛

喜欢方便的同学请绕道去discuz,好吧我是nodejs的重视患者,首先你要有自己的vps或则云空间,比如9cloud,我今天用的是阿里云的VPS。
代码录播:创建自定义的HTML5输入框出错信息

这个代码将介绍如何使用javascript来修改HTML5中输入框缺省的验证错误信息,帮助你更好的开发表单验证效果。
免费电子书:The Guide to Minimum Viable Products

来自uxPin的免费电子书。
5个你应该知道的建站平台

如今在网络上有很多优秀的网站构建平台。根据你的需求,它们会提供不同的功能。然而,对于一个网站构建工具最重要的就是简单和友好。通过这些平台,开发者可以省去开发中的不少环节。在本篇文章中,我们会介绍5款非常酷的网站创建平台。
如何为Android上的产品设计一款合适的图标

如 果你已经完成了你的app,你一定会马上向其它人宣布这件事情。但是你需要注意一个很重要的问题,那就是app的图标。你的图标可能在项目启动之 前就已 经设计好了,但我不喜欢这样,如果app没有完成实际上图标也没什么用了。如果你不是一个设计师,图标的确是很让人头疼的事情。但总有一些方式可以让工程 师们也能独立的设计出不错的图标。我们以Andriod应用为例,现在就来为你的产品设计一款合适的图标。
放弃使用jQuery实现动画

在 Web开发的圈子里,开发者常常认为CSS动画是一种高性能web动画技术,如果想让网页加载的更快一些,就应该用纯CSS动画。其实这种观点是错 误 的,很多开发者早就放弃了javascript的动画,迫使自己使用复杂的CSS样式来实现相同效果的UI交互。他们完全忽视了javascript 带来 的更好的交互性。
经典,HTML5游戏,超级玛丽

这是一款使用HTML5开发的超级玛丽,有没有点儿时的记忆?长按向上键,可以跳的更高哦。如果你也喜欢可以当成休闲游戏,如果你是开发者,不防下载下来看看是如何生成的。
代码录播:CSS动画实现一个我最“摇摆”的动画效果

使用CSS3的keyframe来动画旋转效果,生成页面元素左右微微摇摆的嘚瑟效果。用到你的页面做装饰,相信一定蛮有趣的!
免费图标:30款彩色圆角图标设计

30款扁平化设计的彩色圆角图标免费下载。
通过HTML5 Visibility API检测页面活动状态

几年前,我们浏览网页的时候是没有选项卡浏览模式的,每一个网页都会是一个浏览器窗口,如果我没有记错,Win7之前我们都是这样浏览网页的。作为一个程序员,我们经常会同时打开10-15个网页,多的时候超过20个也不足为奇。
Bootstrap3实现的响应式幻灯滑动效果个人作品集/博客网站模板

相关的开发和使用说明,请参考如下课程:Bootstrap3开发滑动风格的博客网站模板
无需编码开发快速设计互动式UI - uilang

uilang是一个非常小巧的ui类库,可以帮助不熟悉前端代码的web设计人员快速的开发互动式UI。你只需要使用“语义式”的说明来控制元素的动态效果。
代码录播:纯CSS3生成的走马灯效果

使用CSS3 keyframe生成的走马灯效果。
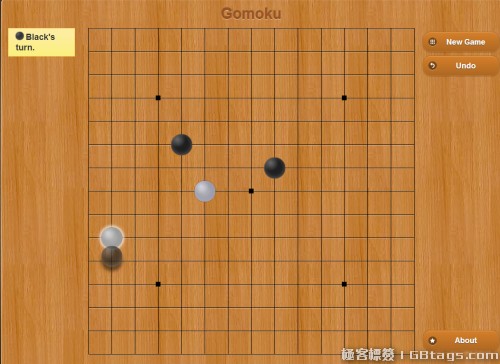
HTML5游戏,五子棋

无需找人对战,看看是不是能先赢过电脑吧。
React JS 和 FLUX

我不准备在这里详细地讲解Flux,它已经是众所周知的了,很多人应该有都看过Facebook的Flux网站。在这里,我想说的是你为什么应该考虑用flux架构和React js配合作为你构建接口和处理交互的工具。
HTML5游戏开发引擎Pixi.js新手入门讲解

这篇文章中,介绍HTML5游戏引擎pixi.js的基本使用。
滚动触发的翻转式文字引用效果

滚动页面,可以看到翻转式的文字引用效果。
极客标签现推出#GB课程库#,这是一个涵盖了当前最流行的HTML5、CSS3、javascript、bootstrap等现代开发技术的‘学’与‘习’的全新功能。邀请大家前来使用,它绝对让你花最少的钱和时间,带给你最有收获的价值体验!本周推荐已完成,期待您们的光临!
如果你也想参与文章投递
点击发布按钮发布文章或者其它类型内容,保存时务必添加“Web开发资源大荟萃”标签即可申请发布。
via 极客资源荟萃周刊
以上就是整理互联网内容给大家带来的分析介绍,如果大家想了解更多相关内容,请持续关注本站,本站小编将在第一时间为大家带来更好的经典内容。更多精彩内容,尽在jb51网站运营栏目!
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!









