
CSS
需求:①前端页面最多显示三个tag,多余的在代码中全部显示。②且在调用接口的时候也要起作用,后端到时会将全部数据渲染出。html部分:123456css部分:/*表示选择列表中的标签从0到3,即小于3的标签*/.key_boxa:nth-child(-n+3){color:green;}/*表示选择列表中的标签从第3个开始一直到最后*/.key_boxa:nth-child(n+4){/*colo

-
- HTML+CSS相对宽度和绝对宽度冲突时的div解决方法
- 这篇文章主要介绍了HTML+CSS相对宽度和绝对宽度冲突时的div解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧相对宽度和绝对宽度冲突时的div解决方法摘要:一般我们在使用绝对宽度时会使用px,相对宽度时会使用%,但是要
-
- CSS子元素跟父元素的高度一致的实现方法
- 这篇文章主要介绍了CSS子元素跟父元素的高度一致的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧绝对定位方法:(1)将父元素设置为相对定位,不写父元素的高度时,会随着左边的子元素高度变化而变化.parent{/*关键代码
-
- 纯CSS让子元素突破父元素的宽度限制
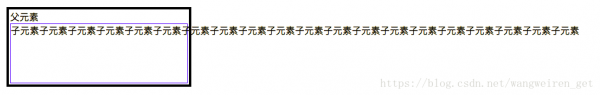
- 这篇文章主要介绍了纯CSS让子元素突破父元素的宽度限制,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧在写样式中,我们可以经常看到这样的情况代码如下父元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元
2020-10-19 16:26 -
- CSS实现子元素div水平垂直居中的示例
- 这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧div基本布局css样式1.配合定位与margin:auto父元素加相对定位,子元素加绝对定位.main{width:300
-
- 详解CSS 子元素相对于父元素固定定位解决方案
- 这篇文章主要介绍了详解CSS子元素相对于父元素固定定位解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧基本概念绝对定位(absolute):设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的
2020-10-19 16:09 -
- 纯css实现流向性和动态线条效果的代码
- 这篇文章主要介绍了纯css实现流向性和动态线条效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或功能具有一定的参考借鉴价值,需要的朋友可以参考下思路:一个外层盒子设置背景;一个内层盒子设置宽高背景,并设置animate让盒子移动demo:css部分:@keyframesmymove{f
2020-10-19 15:59 -
- css实现元素垂直居中显示的7种方式
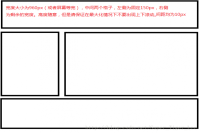
- 这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧【一】知道居中元素的宽高absolute+负margin代码实现.wrapBox5{width:300px;height:300
2020-10-19 15:43 -
- css下div下同行多元素右对齐
- 这篇文章主要介绍了css下div下同行多元素右对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧方法一:float:right此外,浮动还会使得布局更紧凑(没空隙)hellohi效果图如下:方法二:display:inline-
2020-10-19 14:58 -
- css解决浮动导致父元素高度坍塌的几种方法
- 这篇文章主要介绍了css解决浮动导致父元素高度坍塌的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧一、文档流与浮动1、’什么是文档流?在html中,文档流也可以叫做标准流或普通流。元素的显示方式是自上而下,从左到右,其中
2020-10-19 14:48 -
- 利用div+css3实现一个背景渐变的button按钮的示例代码
- 这篇文章主要介绍了利用div+css3实现一个背景渐变的button按钮的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧随着目前前端页面的需求不断提升,有些场景需要渐变背景的元素。本文利用div和css3新属性,实现了一
-
- 浅谈css当中:focus-within的好玩之处
- 这篇文章主要介绍了css中:focus-within,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧相信有些人看到过这个B站输入密码就遮眼睛的这个图这里我们用:focus-within玩一把布局是这样的外面有一个ctn可以忽略,就
2020-10-16 14:15 -
- HTML+CSS+JS实现堆叠轮播效果的示例代码
- 这篇文章主要介绍了HTML+CSS+JS实现堆叠轮播效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下效果:轮播图在向一个方向移动的同时,要对其每一个图片的大小,位置,透明度以及层级进行改变原理:轮播图向左移动时将第一个子元素剪切到末尾,轮播图
2020-10-16 14:08
阅读推荐
- X365.Ai:助力1亿人的AI革命!
- 海信推出全球首台4合1热泵洗烘一体机:重新定义家庭洗护,解放你的洗衣焦虑
- IndoorLink无线讲解器在MWC2025:”讲“与“听”的智慧进阶
- 华纳云:美国cn2云服务器月5折/年3折,一手服务器资源,解锁tiktok ChatGPT等
- 3亿自媒体正在批量停更:10块的商单一堆人抢着做
- 《宝可梦明耀之星》正式发布,4月于国内上市
- 信用卡羊毛攻略之平安信用卡开户好礼:见面有礼,首刷立减
- 家政行业迎来大跃迁!大学生投身家政开辟新天地
- 定性了:企业信用修复收费=违法违规
- 微星泰坦18 Ultra/Pro新品游戏本预约:Ultra 9+RTX5090旗舰登陆
信息推荐
本周热门
- TRON x HTX DAO 2025 香港之夜盛大举行:坚守行业建设,链接全球金融
- 富慧证券Rich Smart母品牌Axel获得SCA牌照,业务版图持续扩张
- 吴林林专访郭玲丽:投入100亿支持AI发展
- 吴林林专访IAEPC冠军:与全球参赛者交流是最重要的一课
- 对话李军:人工智能是“第五范式革命”
- 华纳云高防服务器3.6折起低至1188元/月,企业级真实防御20G`T级,自营机房一手服务器资源
- 野莓WB(Wildberries)2025官宣大会 - 俄罗斯最具影响力的电商平台正式来中国啦
- 骁龙8s Gen4:安兔兔超216万,重塑次旗舰游戏体验
- 对话施韩原与杜瑜皓:与参赛选手一起改变世界
- 生成式AI时代,网络安全公司F5如何重构企业防护体系?