vscode插件配置教程
这篇文章主要介绍了玩转VSCode插件之Remote-SSH的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。前言每当更换电脑就要从新搭建一遍开发环境。。。每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环境。。。每当服务器上出Bug的时候就想如果可以能够调试服务器代码多好啊。。你是不是早就受够了vim这

-
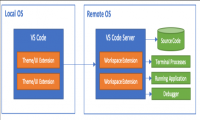
- 玩转VSCode插件之Remote-SSH的使用情况
- 这篇文章主要介绍了玩转VSCode插件之Remote-SSH的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。前言每当更换电脑就要从新搭建一遍开发环境。。。每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环
2020-11-17 13:37 -
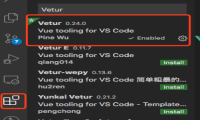
- vscode 配置vue+vetur+eslint+prettier自动格式化功能
- 这篇文章主要介绍了vscode配置vue+vetur+eslint+prettier自动格式化功能,本文通过实例代码图文的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下该配置用于vue开发,最终效果是保存时自动根据eslint对js、html和css代码进行
2020-11-09 11:18 -
- vscode中eslint插件的配置(prettier配置无效)
- 这篇文章主要介绍了vscode中eslint插件的配置(prettier配置无效),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。用vue-cli构建vue项目,会有个eslint代码检测的安装可vscode自带代码格式化是pr
2020-11-09 11:06 -
- vscode配置setting.json文件实现eslint自动格式代码
- 这篇文章主要介绍了vscode配置setting.json文件实现eslint自动格式代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下一、ESlint+Vetur实现ESlint代码规范二、重点----旧版本(旧版本配置在setting.js
2020-11-09 11:01 -
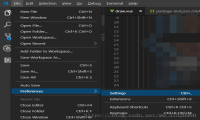
- VSCode的使用配置以及VSCode插件的安装教程详解
- 这篇文章主要介绍了VSCode的使用配置以及VSCode插件的安装教程详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。配置篇打开设置界面许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。1>鼠标操作打开。File-->Prefere
2020-11-05 13:33 -
- VSCode插件安装完成后的配置详解
- 这篇文章主要介绍了VSCode插件安装完成后的配置详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。VSCode插件安装完成后,有些插件如果你想要完整的使用其中的功能得在settings.json中就行配置,接下来是我常用的一
2020-11-04 10:10
阅读推荐
- X365.Ai:助力1亿人的AI革命!
- 海信推出全球首台4合1热泵洗烘一体机:重新定义家庭洗护,解放你的洗衣焦虑
- IndoorLink无线讲解器在MWC2025:”讲“与“听”的智慧进阶
- 《宝可梦明耀之星》正式发布,4月于国内上市
- 信用卡羊毛攻略之平安信用卡开户好礼:见面有礼,首刷立减
- 华纳云:美国cn2云服务器月5折/年3折,一手服务器资源,解锁tiktok ChatGPT等
- 家政行业迎来大跃迁!大学生投身家政开辟新天地
- 影游旗舰 国货之光!海信电视E8Q Pro这把是高端局,不买后悔!
- 3亿自媒体正在批量停更:10块的商单一堆人抢着做
- 微星泰坦18 Ultra/Pro新品游戏本预约:Ultra 9+RTX5090旗舰登陆