
vscode使用教程
这篇文章主要介绍了vscode中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下最近几天更新了vsCode的版本,目前所用的版本号为:1.43。其实每次更新vsCode版本号并没有感受到有什么明显的变化,只是日常顺手更新而已。而这一次vsCode真的是帮了我一个“大忙”。众所周知我们写html页面经常会在元素上绑定

-
- 解决vscode 中保存后html自动格式化的问题
- 这篇文章主要介绍了vscode中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下最近几天更新了vsCode的版本,目前所用的版本号为:1.43。其实每次更新vsCode版本号并没有感受到有什么明显的变化,只是日常顺手
2021-02-03 16:59 -
- Vscode上使用SQL的方法
- 这篇文章主要介绍了SQLServer加密与解密的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下一、PassPhrase加密1.1、概要简述1)对于不涉及证书及密钥的应急的数据加密,可以直接基于用户提供的密码来加密和解密数据。2)通行短语(PassP
2021-02-01 17:02 -
- VScode修改默认生成的HTML模板的方法
- 这篇文章主要介绍了VScode修改默认生成的HTML模板的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。在VScode中,新建HTML页面时可以输入!+tab键,快速生成HTML代码模板,默认生成的代码模板如下:Docum
2020-11-19 10:05 -
- vscode一键规范代码格式的实现
- 这篇文章主要介绍了vscode一键规范代码格式的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。使用vscode的过程中自己或者push代码以后代码的格式可能会出现错乱,作为一个成熟的开发,当然应该遵守一些代码规范,首先代码
2020-11-19 09:41 -
- VSCode 格式化缩进代码的实现
- 这篇文章主要介绍了VSCode格式化缩进代码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。1)文件—>首选项因为VsCode默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:"editor.detectI
2020-11-19 09:36 -
- 使用VSCode如何从github拉取项目的实现
- 这篇文章主要介绍了使用VSCode如何从github拉取项目的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。最近使用vscode进行前端编程,遇到一些问题网上说明的不是很明显,故记录一下1.开vscode使用CTRL+`或
2020-11-17 10:41 -
- Vscode中快速创建自定义代码模板的方法
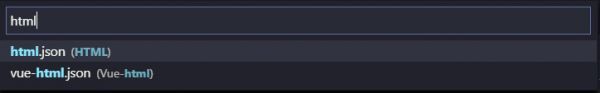
- 这篇文章主要介绍了Vscode中快速创建自定义代码模板的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧Vscode中快速创建自定义代码模板一招鲜,吃遍天,学会了这个在Vscode中快速创建自定义代码模板的教程,我相信创建其它
2020-11-17 10:35 -
- 2020最新版vscode格式化代码的详细教程
- 这篇文章主要介绍了2020最新版vscode格式化代码的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。这篇关于vscode格式化配置研究初稿,具体内容如下所示:前言之前用vscode进行格式化的时候都是在百度和谷歌上搜“vscode格式化代码”然
2020-11-16 17:16 -
- 详解vscode使用git所遇到的坑
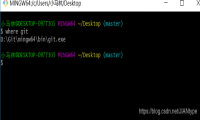
- 这篇文章主要介绍了详解vscode使用git所遇到的坑,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。今天给vscode配置git的时候,差点没把我送走,我在配置git项目的时候会,看了一个博客文章的教学,其中配置路径的方法如下
2020-11-16 15:55 -
- vscode 配置vue+vetur+eslint+prettier自动格式化功能
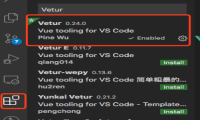
- 这篇文章主要介绍了vscode配置vue+vetur+eslint+prettier自动格式化功能,本文通过实例代码图文的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下该配置用于vue开发,最终效果是保存时自动根据eslint对js、html和css代码进行
2020-11-09 11:18 -
- vscode中eslint插件的配置(prettier配置无效)
- 这篇文章主要介绍了vscode中eslint插件的配置(prettier配置无效),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。用vue-cli构建vue项目,会有个eslint代码检测的安装可vscode自带代码格式化是pr
2020-11-09 11:06 -
- vscode配置setting.json文件实现eslint自动格式代码
- 这篇文章主要介绍了vscode配置setting.json文件实现eslint自动格式代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下一、ESlint+Vetur实现ESlint代码规范二、重点----旧版本(旧版本配置在setting.js
2020-11-09 11:01 -
- VSCode的使用配置以及VSCode插件的安装教程详解
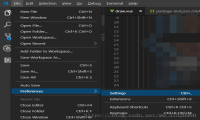
- 这篇文章主要介绍了VSCode的使用配置以及VSCode插件的安装教程详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。配置篇打开设置界面许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。1>鼠标操作打开。File-->Prefere
2020-11-05 13:33
阅读推荐
- X365.Ai:助力1亿人的AI革命!
- 海信推出全球首台4合1热泵洗烘一体机:重新定义家庭洗护,解放你的洗衣焦虑
- IndoorLink无线讲解器在MWC2025:”讲“与“听”的智慧进阶
- 3亿自媒体正在批量停更:10块的商单一堆人抢着做
- 华纳云:美国cn2云服务器月5折/年3折,一手服务器资源,解锁tiktok ChatGPT等
- 《宝可梦明耀之星》正式发布,4月于国内上市
- 家政行业迎来大跃迁!大学生投身家政开辟新天地
- 信用卡羊毛攻略之平安信用卡开户好礼:见面有礼,首刷立减
- 定性了:企业信用修复收费=违法违规
- 微星泰坦18 Ultra/Pro新品游戏本预约:Ultra 9+RTX5090旗舰登陆